Hosting Angularjs2 App using surge - the easy way
NOTE: This method is not only for angular2 based projects. You can use it for hosting any website with index.html(because by default index.html is the first file which is executed on server).
You just need to enter one command and taadaa !!...your website is live with a free doain name (example.surge.sh). I have used to produce for the production based app but i used it for testing a website front-end. It was simple and easy.
For more information about surge: https://surge.sh
For more information about surge: https://surge.sh
Downloads and installations required:
These are one time things once they are done you will be able to host your website with a single click.
1. Download Nodejs (pref. v6.x)
Dont worry about this, you need not know anything in nodejs. we just need it for installing different packages and it also comes with a local server(like that xampp).
2. Install/upgrade npm(node package manager)
open your cmd window and execute this command
npm install npm@latest -g
if you want to know more about npm check this: https://docs.npmjs.com/getting-started/what-is-npm
3. Install Surge
again open your command prompt and execute this command
npm instal -g surge
Hosting your webage(front-end):
For people who want to host the angular2 app first need to create the build code for your project by running this command: ng build
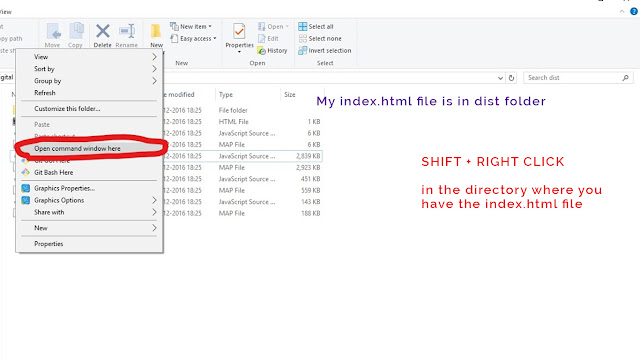
This will create a dist folder in your project which will be having the index.html file.(now the other steps are same for everyone) You will be running the surge command from this folder.
1. open your project directory were you are having the index.html page.
2. open cmd from this folder( inside the directory click shift+right click there you will see an option open command prompt here).
4. enter your email id and password(if you are doing this for the first time your email and password will be used as signup credentials for surge).
5. choose the domain of your choice.
6. Yahooo..Your webpage is no live!!
for any queries feel free to leave a comment.





Comments
Post a Comment